Table Of Content

Some users are going to forget their passwords, so a quick and convenient password recovery feature is a must on your login screen. Upon landing on the page, it should be immediately clear to users what information they need to provide to log in and where to put this information. In most cases, one or two form fields and a “log in” button are enough. You could also split your email and password fields onto separate screens — it’s up to you.
Interactive Spooky Login Form
Skillshare give their social login pride of place at the top of the login form. The clean login form has a super fresh and crisp appearance with an open feel. Transparent sticker, notebook-styled backdrop, light grey color scheme, outline shapes fit together like pieces of the puzzle. Along with this harmonious composition, the yellow convex CTA seems to be an eyesore that calls the attention. We have said earlier that using full-screen image background can distract the user’s attention. However, if you use it wisely, things may work out for you.
Minimal Login and Signup Form a Responsive Web Element
Pocket is a web and mobile app that allows you to save content to read later offline. It has a split-screen design with various options for logging in. When it comes to the login popup, the form is simple, has minimal form fields, and gives users the option to stay signed in. Investment company Acorns’ app demonstrates the importance of designing a password field that’s easy to populate. In other words, your password input bar should have a built-in option to display the password while it’s being typed.
Helpful Links
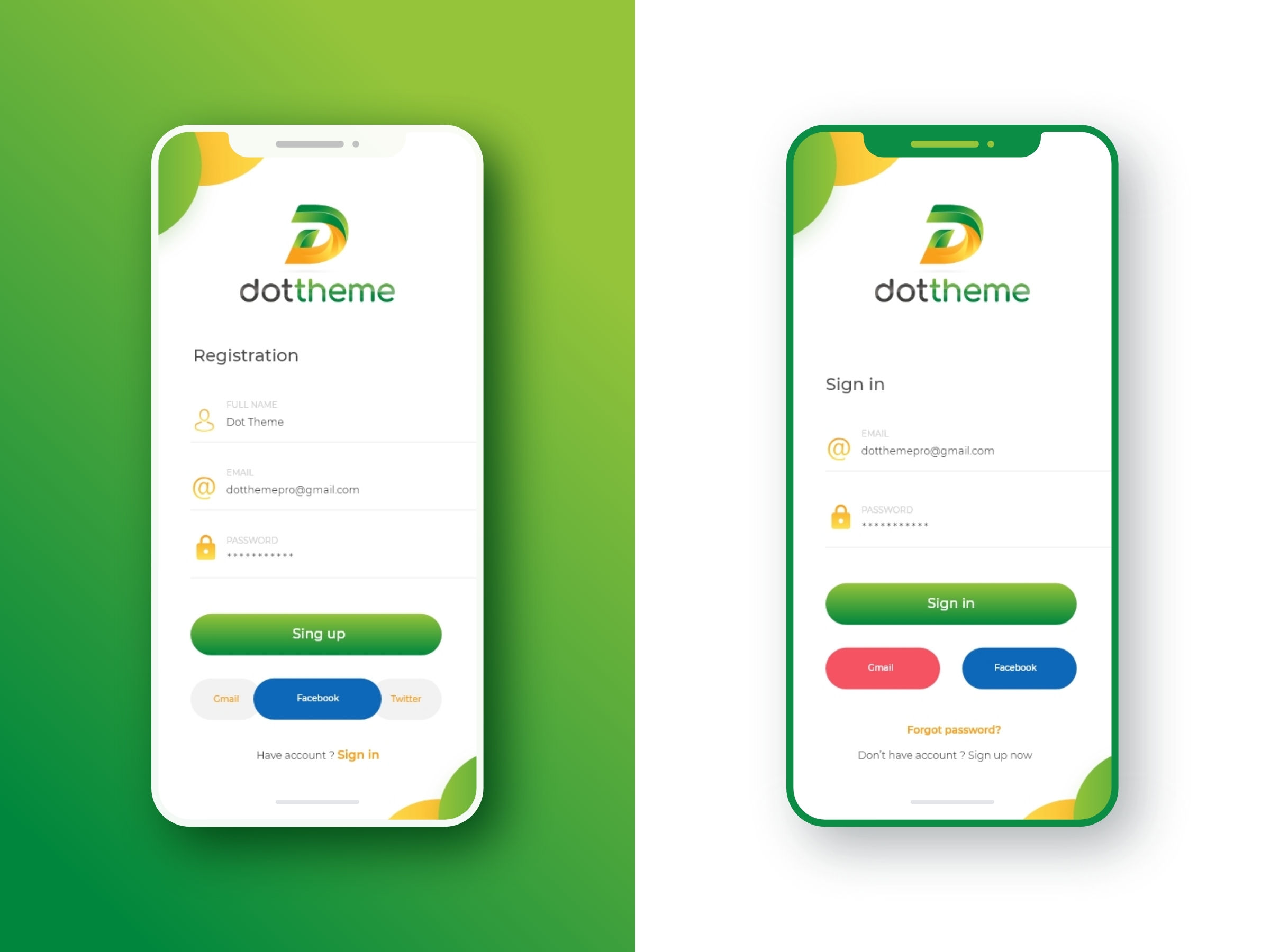
The form includes fields for name, email, password, and confirmation, as well as a submit button. The template is fully responsive and can be easily integrated into your website or application. A modern and stylish registration form template that can be easily customized to fit any website. With its clean design and user-friendly interface, this form is perfect for collecting user information and creating a seamless registration process.
Brutalist Inspired Login Form with HTML5 Pattern Validation
Watch: How your ‘most-important’ Google page is changing - The Times of India
Watch: How your ‘most-important’ Google page is changing.
Posted: Fri, 23 Feb 2024 08:00:00 GMT [source]
We also really liked this login form’s Start Page drop down menu. You can do a lot with your bank and there’s a lot of information to digest when it comes to online banking and investing. Squarespace takes their login form to the limit of minimalism. It’s stripped-back with no distractions, kinda what you want in a login form. Mailchimp recently went through a rebrand as it begins to mature into a fully-fledged marketing platform. Their login page is similar to their old one with a few minor changes.
High fidelity mobile and desktop login screens with customizable components and variants. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. Allow your users to log in using their email address or phone number. This is often more convenient than remembering a username.

Designing an effective login screen is a thoughtful process. A well-designed login screen can significantly enhance the user experience and strengthen your brand's image. They allow users to sign in with existing social media accounts. This approach reduces the hassle of remembering multiple passwords. The ease of logging in significantly affects overall user satisfaction. A user-friendly login screen with options like 'remember me,' social media logins or password recovery makes the process seamless.
Beautiful Examples of Sliders in Website Design
Besides the elements mentioned above, a login page is a great place to promote products and services your users may like. After all, if they’ve taken the time to sign up, they’re already interested in what your brand has to offer. In this post, we’ll share some stunning login page examples to help you design a login screen that converts.

The only way to log in was with an ID and password and not much has changed in this design pattern. The login section itself is standard with the complete set of options for login and sign-up. Is Very simple but what makes it special is the small UX animations accompanying the user’s actions.
Welcome to the new nydailynews.com: What's changed, FAQs and more - New York Daily News
Welcome to the new nydailynews.com: What's changed, FAQs and more.
Posted: Wed, 06 Sep 2023 07:00:00 GMT [source]
Even if you do something wrong, it will be a mere pleasure to repeat all the routine once again. This solution is straightforward, quick, painless, and hassle-free, and it certainly leaves a positive impression. Yes, it demands your telephone number; some people may find it unacceptable. Chances are you will share your telephone number with the platform eventually. Second, with cellphones becoming more secure, this tension may disappear. Depending on the purpose of your login form, you may choose one or another field or extend this default pack with other options.
Clicking the button takes users to the new feature’s announcement post to get more information. Instead of distracting the user, OptinMonster helps them by highlighting features they may have missed while they were away. So after logging in to their account area, users are more likely to check that feature out.